In the last tutorial we created our device and started our scene
rendering. The only problem was there was nothing to render. We’ll take
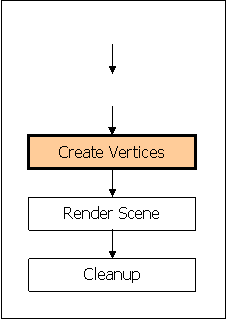
care of that in this lesson. We are going to add another step to the
diagram that I made for the first tutorial to create three vertices to
make a simple triangle. As you can see, we need to create the vertices
before we render the scene.
Let’s take a look at the code we had for the first tutorial because we are going to modify it.
- Private Dev As Device = Nothing
- Private Sub frmMain_Load(ByVal sender As System.Object, ByVal e As _
- System.EventArgs) Handles MyBase.Load
- If Init3d() = False Then 'Initialize Direct3D
- MsgBox("Could not initialize Direct3D. This tutorial will exit.")
- End If
- Me.Show()
- Do
- Render()
- Forms.Application.DoEvents()
- Loop
- End Sub
- Public Function Init3d() As Boolean
- Try
- Dim pParams As New PresentParameters()
- pParams.Windowed = True
- pParams.SwapEffect = SwapEffect.Discard
- Dev = New Device(0, DeviceType.Hardware, Me, _
- CreateFlags.SoftwareVertexProcessing, pParams)
- Return (True)
- Catch e As DirectXException
- Return (False)
- End Try
- End Function
- Private Sub Render()
- Dev.Clear(ClearFlags.Target, System.Drawing.Color.Blue, 1.0F, 0)
- Dev.BeginScene()
- '=============
- Dev.EndScene()
- Dev.Present()
- End Sub
All
that we’re doing here is just initializing the objects (in this case
the only object is the device) and then we continually render the scene
in a loop. Next we have to add the vertices for our triangle.
First we need to declare an object for our Vertex Buffer.
- Private VertBuf As vertexBuffer = Nothing
We can put this at the top near the declaration for the device object. Now we can add the vertex info for the triangle.
- Public Sub MakeVerts()
- VertBuf = New VertexBuffer(GetType( _
- CustomVertex.TransformedColored), 3, Dev, 0, _
- CustomVertex.TransformedColored.Format, Pool.Default)
- Dim verts As CustomVertex.TransformedColored() = _
- CType(VertBuf.Lock(0, 0), CustomVertex.TransformedColored())
-
- verts(0).X = 150
- verts(0).Y = 50
- verts(0).Z = 0.5F
- verts(0).Rhw = 1
- verts(0).Color = System.Drawing.Color.Aqua.ToArgb()
- verts(1).X = 250
- verts(1).Y = 250
- verts(1).Z = 0.5F
- verts(1).Rhw = 1
- verts(1).Color = System.Drawing.Color.Brown.ToArgb()
- verts(2).X = 50
- verts(2).Y = 250
- verts(2).Z = 0.5F
- verts(2).Rhw = 1
- verts(2).Color = System.Drawing.Color.LightPink.ToArgb()
- VertBuf.Unlock()
- End Sub
It’s time to step through the code.
- Line
2 & 3 Makes a VertexBuffer object. This is the object that
we’ll use for the triangle. The parameters are pretty self explanatory.
You’re telling it what type of vertices it’s going to have, how many,
the device it’s going to render to, the VertexBuffer usage, the
VertexFormat, and it sets how the memory will be managed wit the
MemoryPool.
- Line 5 & 6 Sets “verts” as a colored
vertex that will make the points for the triangle in the VertexBuffer.
This line also locks the VertexBuffer. This locks the vertex data and
obtains the vertex buffer memory.
- Line 8 - 24 Sets the position and color for each point in the triangle.
- Line 25 Unlocks the VertexBuffer.
Now that we have all of our vertices we can render them.
- Private Sub Render()
- Dev.Clear(ClearFlags.Target, System.Drawing.Color.Blue, 1.0F, 0)
- Dev.BeginScene()
- '==============
- Dev.SetStreamSource(0, VertBuf, 0)
- Dev.VertexFormat = CustomVertex.TransformedColored.Format
- Dev.DrawPrimitives(PrimitiveType.TriangleStrip, 0, 1)
- '==============
- Dev.EndScene()
- Dev.Present()
- End Sub
The
first new line of code binds a vertex buffer to a device data stream.
The second line sets the format of the custom vertices that we made
earlier. Lastly, the third line draws the vertices. The primitive is
the shape made by the vertices. Making it a TriangleStrip will actually
make it look like a triangle. The second parameter sets the starting
vertex, and the third sets how many primitives will be made with these
vertices. Using Triangle Strips or Triangle Fans is sometimes better
than using Triangle Lists because there are less vertices that are
duplicated.
There are six different Primitive Types.
- Point Lists
- Line Lists
- Line Strips
- Triangle Lists
- Triangle Strips
- Triangle Fans
You
can view the different lists at
this
MSDN site
Finally we can load the vertices in the Init3d function.
- Public Function Init3d() As Boolean
- Try
- Dim pParams As New PresentParameters()
-
- pParams.Windowed = True
- pParams.SwapEffect = SwapEffect.Discard
- Dev = New Device(0, DeviceType.Hardware, Me, _
- CreateFlags.SoftwareVertexProcessing, pParams)
-
- MakeVerts()
-
- Return (True)
- Catch e As DirectXException
- Return (False)
- End Try
- End Function
You
now have a very simple (and useless) triangle! Using this method is
fine if you want to make simple polygons. But in order to make a
complex mesh, it’s best to use a 3d modeler program and export the mesh
to a file type that you can work with in your application. DirectX has
built in functions to work with “.X” files.
My next tutorial will deal with making a simple box with a texture and adding a colored light for a nice effect.